do i own the pictures i upload to google maps
Visualize your data on a custom map using Google My Maps
Tutorial Contents
-
Prerequisites
-
Allow'southward Get Started!
-
Import your information
-
Style your map
-
Customize the points on your map
-
Modify the style of your base map
-
Edit your map data
-
Label your data
-
Share and embed your map
-
To share a link to the map:
-
Collaborate with colleagues:
-
Embed your map:
-
More than with Google My Maps
-
Search and filter your information
-
Add points, lines, polygons and directions to your map
-
Apply My Maps on mobile
-
Discussion and Feedback
-
What's Next
Prerequisites
- No programming skills needed!
- Yous will need a Google Account to log in to Google My Maps. Don't have one? Sign up here.
Let's Become Started!
In this exercise, we'll teach yous how to import your data, customize the style of your map, and share your map. We'll be using datasets courtesy of The MAPA Project and Shark Spotters, featuring the locations of Shark Spotters — trained observers watching the water for sharks — along the Faux Bay coastline in South Africa, as well as all reported white shark sightings between September 8, 2012, and Feb 22, 2013. Your finished map will look like the example above.
-
Download the two files below, which you will utilise as sample datasets during this tutorial, and salve the files to your desktop:
- sharksightings.csv: This file contains reported white shark sightings between September viii, 2012, and Feb 22, 2013. Includes beach site, date, fourth dimension and location.
- sharkspotter-beaches.csv: This file contains the beach locations where Shark Spotters are stationed, whether it's a permanent or temporary Shark Spotter location, and a short description.
Import your data
-
Log in to your Google account
-
Go to Google My Maps: https://www.google.com/mymaps
-
In the welcome pop-up, select Create a new map:
-
Click the text Untitled map to edit the map title and description. In this case, we've supplied some text below for you to copy and paste into the Map championship dialog box:
Shark Spotter Sites & Sightings -
Now copy and paste the text below into the Description dialog box:
This map shows the location of Shark Spotters along the Fake Bay coastline in South Africa, also as all reported white shark sightings between September 8, 2012, and February 22, 2013. Shark Spotters are positioned at strategic points along the Cape Peninsula. A sentry is placed on the mountain with polarised sunglasses and binoculars. This spotter is in radio contact with another picket on the beach. If a shark is seen along the beach, the spotter sounds a siren and raises a specific color-coded flag, upon which swimmers are requested to get out the water. -
In the menu, select Import:

-
Select the sharksightings.csv from your desktop. This will be the first data layer nosotros upload.
Tip: You tin likewise import a XLSX file or a Google Sheet. You may upload a tabular array containing up to 2,000 rows (see supported information formats and limits here).
-
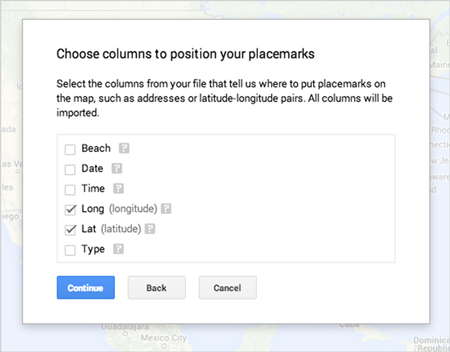
Afterward uploading your data, yous'll be asked to select the column(s) with location data, so that your data will be correctly placed on the map (east.thou. columns with latitude and longitude information). For this example, select the Lat and _ Long columns_, and hit Continue. You can hover over the question marks to run into sample data from that column.
Tip: If you don't have latitude and longitude data, you can use addresses in your columns instead.

-
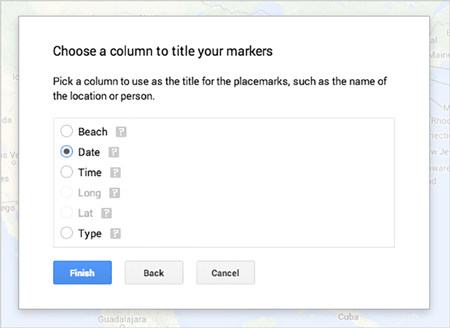
Now choice the cavalcade you'd similar to use to title your markers. For this example, select the Date column and hitting Finish:

-
You should at present see your data every bit a layer in the card, and your points plotted on the map. If you'd like to alter the name of this layer in the menu, just select the text of the layer name (the default volition be the file name). For this case, change the layer name to Sightings: 9/8/2012 to 2/22/2013.
-
Now permit's upload the 2nd data layer. Click Add layer.
Repeat steps 6 through ix using the sharkspotter-beaches.csv from your desktop. Select the Lat and Long columns for your location column, and select the Beach Name column to title your markers.
-
You should at present come across both layers visible in your menu and plotted on your map. Select the text of the layer title, and alter the name to Shark Spotter Beaches.
Next, you'll learn how to style the points on your map.
Style your map
Customize the points on your map
Kickoff by customizing the Sightings layer, changing the default blue pivot to a shark fin icon.
-
Go to the Sightings map layer in the menu.
-
Hover your cursor over the text All items (69). Yous should come across a paint can icon appear on the right. Select the paint tin can.
-
Selecting the paint tin will pull up a menu of icon choices, including colors and shapes.
-
Select More icons to run across several icon shapes you lot tin can choose.
-
Under More icons, select the shark fin icon
. Now your bluish pins should be shark fin placemarks on the map.
Side by side, customize the points in the Shark Spotter Beaches information layer. Here you'll bucket the points into ii categories, Permanent Shark Spotter beaches and Temporary Shark Spotter Beaches — information that is already associated with each location in the CSV — and use two different map icons.
-
Click the Shark Sentinel Beaches layer in the carte du jour and select Individual styles.
-
Utilize the Grouping places by drop-downwardly menu to select Style by data cavalcade: Type, then cull Categories.
-
Hover your cursor over the text Permanent, and select the gray paint can icon that pops upwardly.
Under More than icons, select the human icon
. You should now run into those icons on your map.
-
Hover your cursor over the text Temporary, and select the gray paint can icon that pops up. Under More icons, select the walking man icon
. You should at present see those icons on your map:
Tip: You lot can create and add your own icons to the map. Acquire more in the Help Centre.
Change the mode of your base map
-
In the map bill of fare, go to the Base map layer.
-
Select the carat icon to open a carte du jour of base map styles.
-
Select a thumbnail to change the base map manner. For this case, select the thumbnail in the bottom left for Lite Landmass.
-
Click anywhere on the map to collapse the base map menu.
Edit your map data
You can easily brand changes to your map data at any point in the map-making process. You may desire to practice this if you notice a typo or want to add extra information to your info windows. Beneath you'll learn how to edit your map information.
You've noticed a typo in the Muizenberg information in the Shark Sentry Beaches layer. Shark Spotters is misspelled as "Shakspotters".
To edit the data:
-
Click the pencil icon in the info window. You lot can edit the information direct from the info window.
-
Alternately, yous can brand changes to your data from inside the data table view. In the Shark Spotter Beaches layer, click the layer menu pulldown, indicated by three dots. Select Open up data table, and the data table view will appear:
-
Y'all can brand changes to your information past clicking on whatsoever field in the table view:
The table and infowindows for your map locations are synchronized, so any changes you brand volition exist reflected in both places. Yous tin likewise add rows to your table if you want to brandish additional data, or delete an existing row.
Tip: If you modify the content within a location cavalcade, it volition automatically attempt to right the location according to your changes on the map.
Label your data
You can make labels or "titles" appear next to the features on your map using the Label feature. The label of your feature will exist taken from a column in your data that you specify.
-
In the Shark Lookout Beaches layer in the menu, click on Styled by type:
-
From the Gear up labels driblet-downwardly bill of fare, select Beach Proper name:
-
Now you should see the points in your Shark Spotter Beaches data labeled with its corresponding Beach Name:
Yous have many options when you want to share your map with others. All maps are private by default — only you equally the creator of the map tin can view or edit information technology. Beneath yous'll learn how to make the map public and embed it on your website, as well as how to interact on your map with colleagues.
- Click the Share button in the map bill of fare.
-
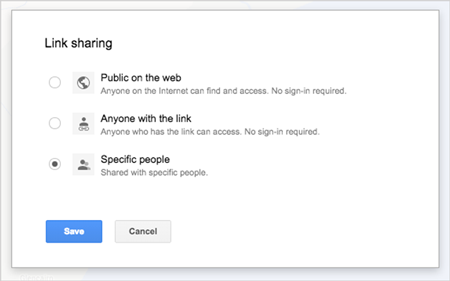
Under "Who has access", select Modify and you'll exist given options to either get out the map "Specific people" (or private), "Anyone with the link" or "Public on the web".

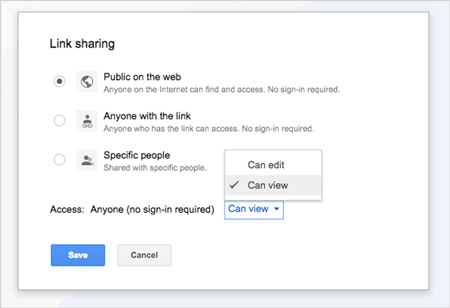
If you cull to make your map Public on the web, y'all'll be able to further refine your share settings to make your map either only viewable or editable by the public.

Tip: Sharing your map with a person who has a non-Google account? Copy the map URL and change the word "edit" in the URL to "view" before sending -- then no login will be required.
Interact with colleagues:
- Click the Share button in the map carte.
-
Under "Add together people" at the bottom of the card, type in the email addresses of the people you'd similar to share your map with directly, or cull from your contacts. Yous tin select whether the people you invite tin edit the map or just view information technology.

Tip: Y'all tin can apace add multiple collaborators to your map by sharing your map with a Google Group. Each member of grouping will have admission to your map, and if yous add new people to the group, they'll take access too.
Embed your map:
- First, make sure your map is Public on the spider web. Share button > Who has admission > Modify > Public on the web > Salve.
- Go back to your map and select the map bill of fare pulldown, indicated by three dots next to the Share push button.
- Select Embed on my site.
-
Copy the HTML and paste it into the source code of your website. Notation that yous tin can customize the height and width of your map.
Tip: You tin can set a default view for the map. This gives yous extra control over what portion of the map will be on display when a viewer first visits your map. To gear up this feature, position the map in your browser. Then get to the map card pulldown, indicated by iii dots next to the Share button, and select Set up default view.
Congratulations! You have learned how to import information, customize styles and share your map using Google My Maps.
More than with Google My Maps
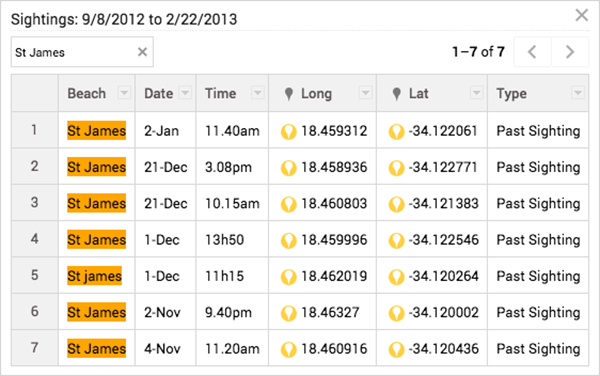
Search and filter your data
In the Sightings layer, go the layer menu pulldown, indicated by three dots, and select Open data tabular array:
Utilise the search box to search and filter through this data:

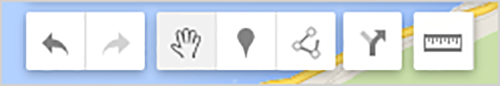
Add points, lines, polygons and directions to your map
Mitt-draw points, lines and polygons on your map with the drawing tools. Click the hand icon to end drawing. You tin can also save driving, bicycling or walking directions to the map. Employ the ruler icon to measure out distances and areas.

Use My Maps on mobile
In that location are many ways yous tin admission and edit My Maps on the go: view and edit maps in the My Maps app; view and edit maps on your mobile browser; or just view them in Google Maps for mobile.

Discussion and Feedback
Take questions almost this tutorial? Want to give united states some feedback? Visit the Google Earth Help Customs to hash out it with others.
What'south Adjacent
- Go to related Assist articles to learn more about Google My Maps..
- See all tutorials.
Source: https://www.google.com/earth/outreach/learn/visualize-your-data-on-a-custom-map-using-google-my-maps/
0 Response to "do i own the pictures i upload to google maps"
Post a Comment